招生熱線
0755-86191118
0755-86191118


在拜讀和翻譯了Android design設(shè)計指導(dǎo)后,對比Android 4.0與Android2.3及之前版本的app設(shè)計指導(dǎo),總結(jié)了Android 4.0設(shè)計的10大改變:
1. 導(dǎo)航欄 (詳見模式PATTERNS>導(dǎo)航Navigation)
由之前的物理按鍵導(dǎo)航(返回、菜單、搜索、主頁)變成了嵌入屏幕的虛擬按鍵(返回、主頁、最近任務(wù))。

左側(cè)為早期有4個物理按鍵的手機,右側(cè)為新版只有3個虛擬按鈕的手機
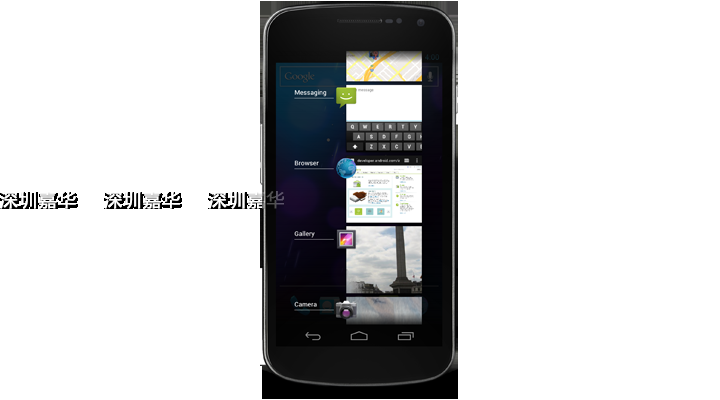
把菜單項和搜索項從導(dǎo)航欄去掉,把之前通過長按主頁鍵才出現(xiàn)的最近任務(wù)直接展示在導(dǎo)航欄中。

最近任務(wù)的界面
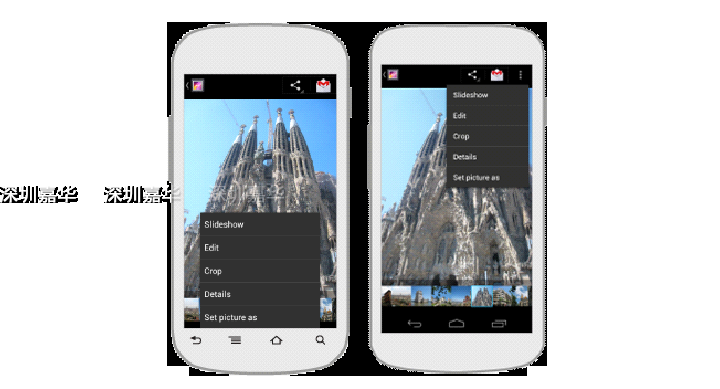
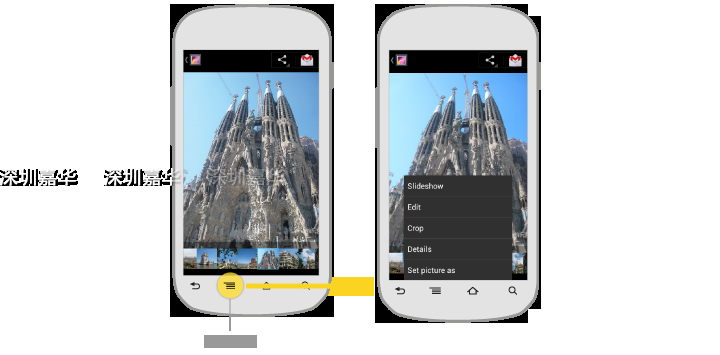
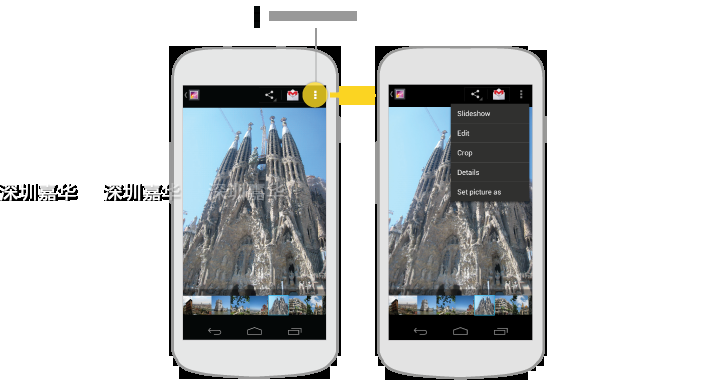
把菜單收起的同時,在軟件界面的操作欄上增加了“更多操作”(action overflow),如下圖中的黃色圓點所示。

黃色圈部分為“更多操作”(action overflow)的位置和點擊后內(nèi)容的展示方式
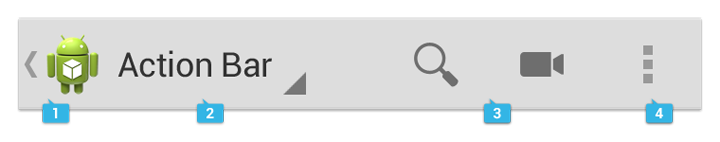
2. 操作欄 (詳見模式PATTERNS>操作欄Action bar)
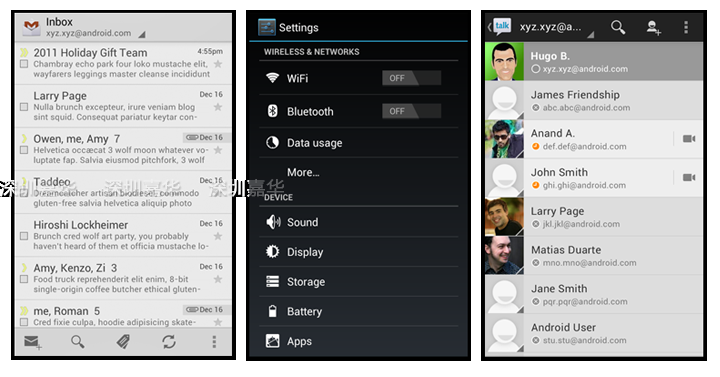
操作欄從之前的app圖標(biāo)+操作,變成如下圖所示:
1向上+2 Spinner+3 重要操作+4 更多操作。
其中,向上按鈕,點擊后是去到當(dāng)前界面的上一個層級,非第一層級界面有此按鈕,第一層級界面則無向上按鈕;Spinner 是用于展示內(nèi)容的下拉菜單,其內(nèi)容包括視圖的快速切換和顯示相關(guān)內(nèi)容的完整信息;更多操作(action overflow)是集合操作欄中不常用的和非重要操作的地方。

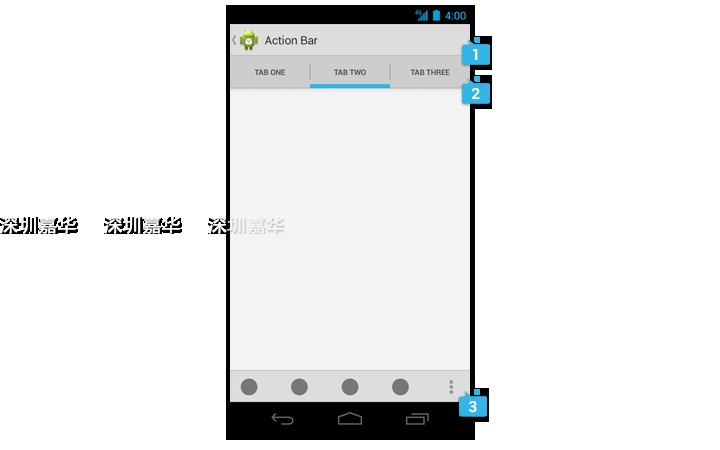
操作欄可以拆分成下圖中的1主操作欄、2頂部欄和3底部欄。如果需要,頂部欄可以承載選項卡tabs,底部欄可以承載主要操作和被收起的更多操作(action overflow)。

在空間足夠的橫向屏幕展示界面時,被拆分的操作欄,可以靈活合并在一起。如下圖中的手機端橫豎屏操作欄所示。

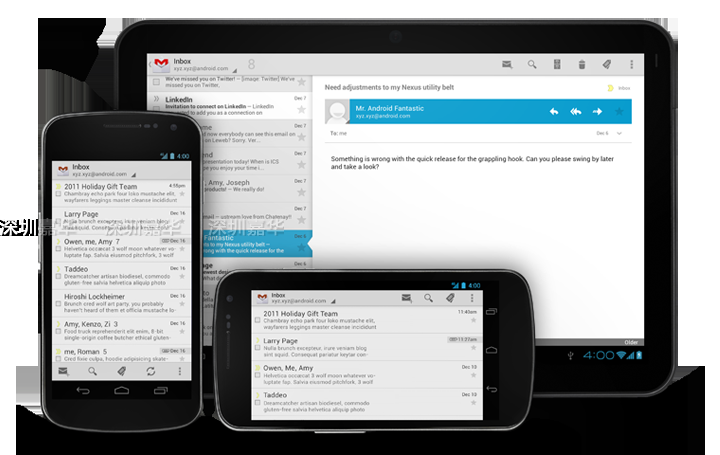
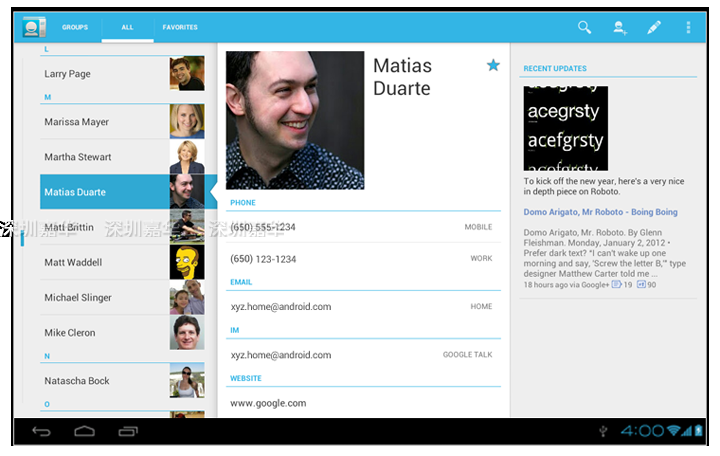
3. 多面板布局 (詳見模式PATTERNS>多面板布局Multi-pane layouts)
多面板布局更多的是針對平板電腦,把手機端的目錄視圖和詳情視圖兩個層級的界面,甚至更多的頁面,復(fù)合展示在同一個界面中,有效地利用平板電腦的屏幕空間,扁平化層級結(jié)構(gòu),簡化導(dǎo)航。這點在iPad上已經(jīng)運用得相當(dāng)嫻熟了。

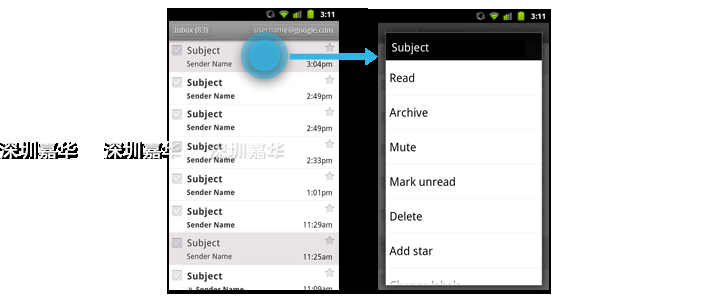
4. 選擇 (詳見模式PATTERNS>選擇Selection)
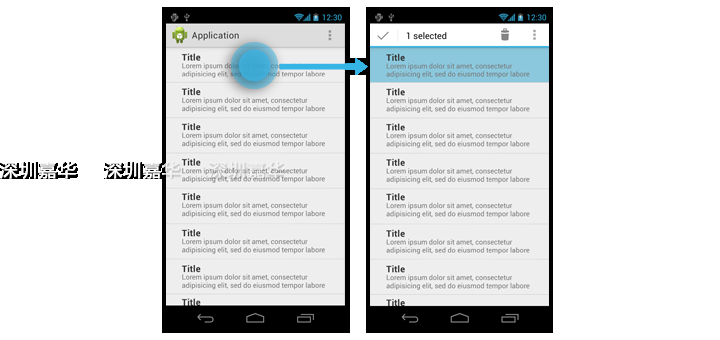
Android4.0中的長按與Android2.3及更早期的版本有很大的不同。早期版本長按操作后,是出現(xiàn)情境菜單的浮出層。在Android4.0中,長按后在操作欄的位置會覆蓋一個臨時的情境操作欄,不再彈出情境菜單浮出層。在臨時情境操作欄的環(huán)境下,當(dāng)前界面的內(nèi)容項允許被單個處理,也允許被批量處理。

長按Android2.3及更早期系統(tǒng)版本的內(nèi)容項時,出現(xiàn)情境菜單的浮出層。

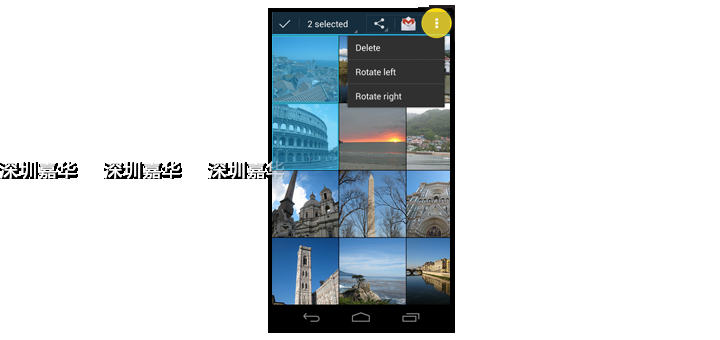
長按Android4.0系統(tǒng)版本的內(nèi)容項時,情境菜單欄覆蓋在操作欄上。

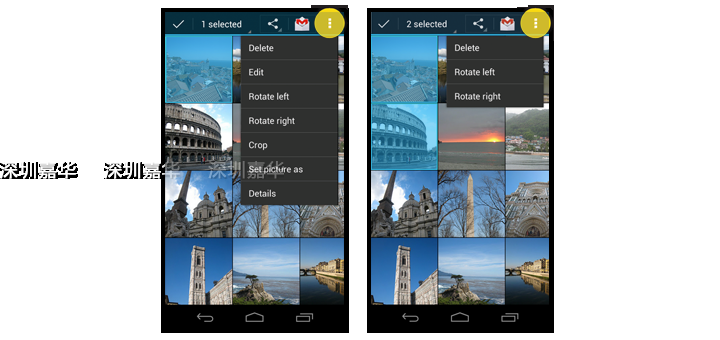
在情境菜單環(huán)境下,支持批量操作。
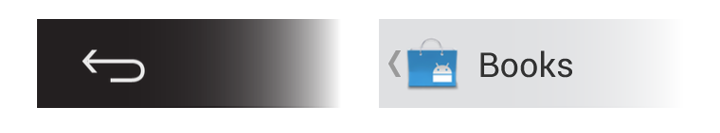
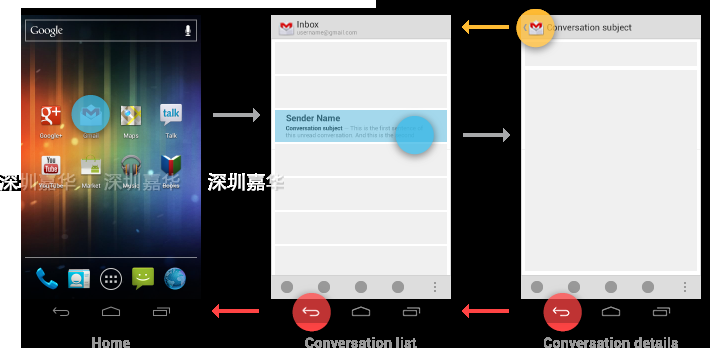
5. 返回和向上 (詳見模式PATTERNS>返回和向上Navigation with Back and Up)
返回按鍵用在手機全局的虛擬導(dǎo)航欄中,基于用戶最近查看的界面歷史,采用時間倒序的方式,連接界面間的關(guān)系。向上按鈕用在操作欄的左側(cè),基于層級結(jié)構(gòu),點擊后是去到當(dāng)前界面的上一個層級,若當(dāng)前界面已經(jīng)是最高一級,則沒有向上按鈕。


黃色部分為點擊向上按鈕后的頁面路徑,紅色部分為點擊返回按鈕后的頁面路徑
6. 主題樣式 (詳見風(fēng)格STYLE>主題樣式Themes)
推出三套默認主題:Holo淺色主題、Holo深色主題、Holo淺色底+深色操作欄主題。主推app在這三套默認主題的基礎(chǔ)上做設(shè)計,以加快app研發(fā)效率,但只是建議使用,并沒有完全強制。視覺設(shè)計師們可以重點看下STYLE和BUILDING BLOCKS這兩章。

7. Widgets (詳見開始吧GET STARTED>UI概覽UI Overview)
在原apps頁里,用選項卡tabs的方式增加了widgets內(nèi)容。一改用隱晦方式添加widget的操作和把widgets零散放在桌面呈現(xiàn)的方式。在app設(shè)計中,應(yīng)該提高對widget設(shè)計的重視程度。

8. 兼容性 (詳見模式PATTERNS>兼容性Compatibility)
向后兼容,考慮到物理導(dǎo)航按鍵手機如何兼容Android 4.0系統(tǒng)和虛擬導(dǎo)航手機如何兼容Android2.3和更早期版本的apps。

在物理導(dǎo)航按鍵手機上安裝android4.0系統(tǒng),點擊物理按鍵,在屏幕下方出現(xiàn)action overflow的內(nèi)容。

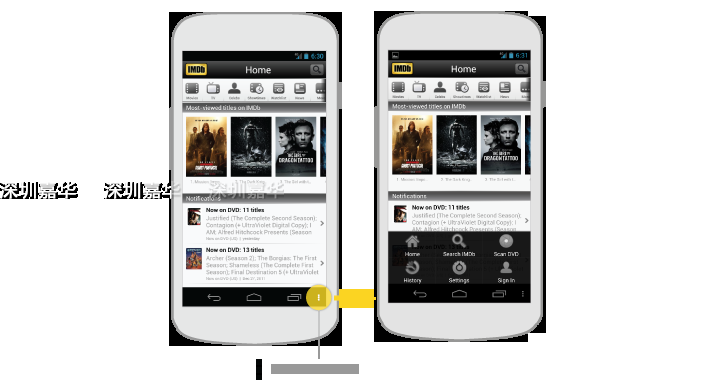
在新的虛擬導(dǎo)航手機上安裝為android2.3及更早版本系統(tǒng)設(shè)計的app,會在屏幕下方的虛擬導(dǎo)航的右側(cè)出現(xiàn)action overflow按鈕(如上圖的黃色部分)。

在新的虛擬導(dǎo)航手機上安裝android4.0,點擊action overflow后的展示狀態(tài)如上圖。
9. 強調(diào)純粹的Android應(yīng)用設(shè)計 (詳見模式PATTERNS>純粹的Android)
在Android4.0 app設(shè)計準則中,特別強調(diào)為Android設(shè)計純粹的Android app,切勿使用其他平臺特定元素的注意事項,有以下5個方面:
(1)強調(diào)視覺元素的樣式要符合android系統(tǒng);
(2)不用其它平臺特有的圖標(biāo);
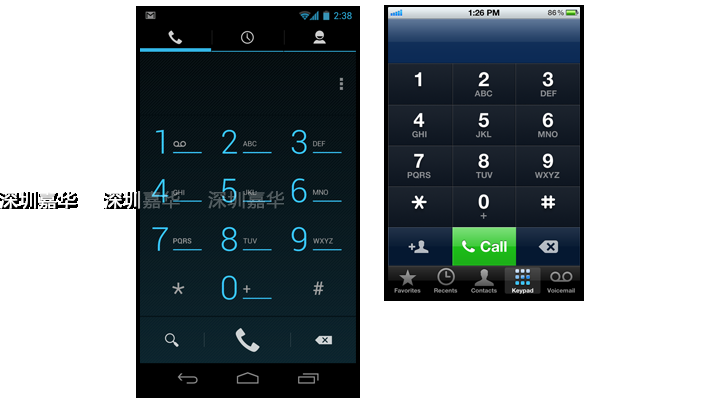
(3)不在界面的下方使用選項卡tabs;
(4)區(qū)分向上和返回,不在操作欄上使用返回樣式的按鈕;
(5)不在內(nèi)容列表里使用向右箭頭。


Android系統(tǒng)里,選項卡(tabs)會固定放在屏幕上方,不會放在下方。這點與ios系統(tǒng)不同。
10. 其它細節(jié)
增加許多新的交互細節(jié)、信息展示和視覺樣式等規(guī)范,詳細見翻譯。其中,有幾點在此強調(diào)下:
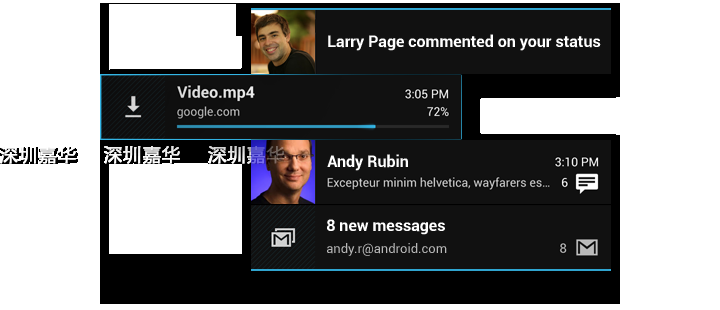
(1)新增了橫滑移除內(nèi)容的交互手勢。在部分模塊中,支持向左或向右橫滑移除內(nèi)容的操作,如最近任務(wù)和消息通知抽屜。

(2)視覺的平面化,柵格風(fēng)正在4.0中上演。
(3)在writing style中明確指出寫wording時,要直接使用第二人稱“你”。