1.使用工具自動生成本地化資源(LocalResources)
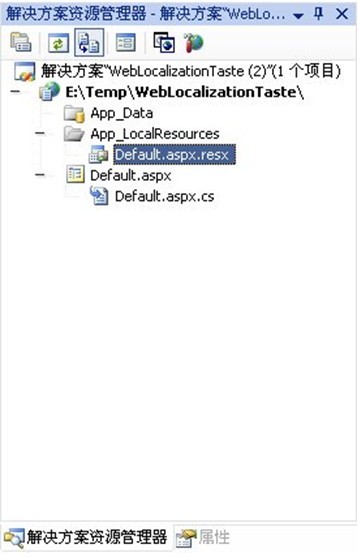
首先當然是建立一個WEB工程啦,如圖所示:
雙擊Default.aspx,切換到[設計]視圖,從工具箱里拖一個Button進來。點擊菜單中的[工具]->[生成本地資源],如圖所示:

這時發現在解決方案方案視圖里自動增加了一份本地資源,如下圖所示:

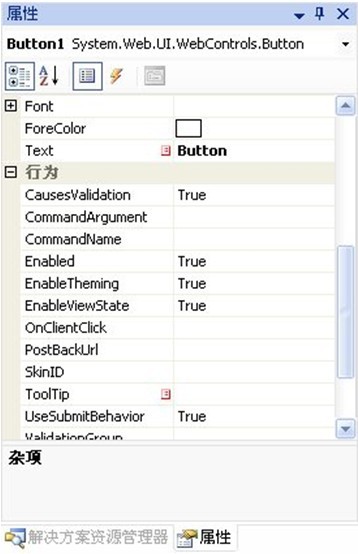
切換到屬性視圖,可以看到Text和ToolTip都被加上了一個紅色符號,提示“屬性是用表達形式隱式綁定的”,如下圖所示:(注意:只有在視圖狀態下選中控件才能看到這兩個屬性喲)
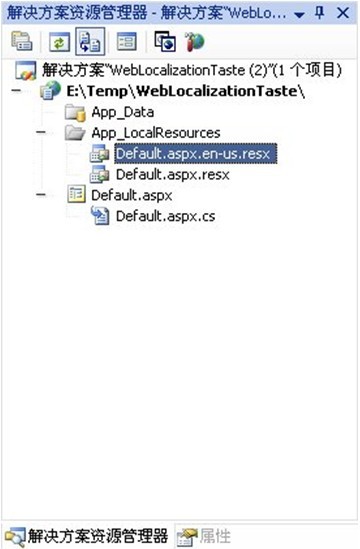
為了增加對多語言的支持,我們現在右鍵Default.aspx.resx,點擊復制,再選中App_LocalResources目錄,點擊粘貼,將“副本 Default.aspx.resx”重命名為Default.aspx.en-us.resx,如圖所示:

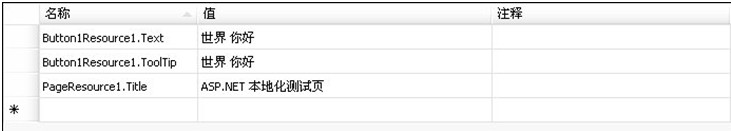
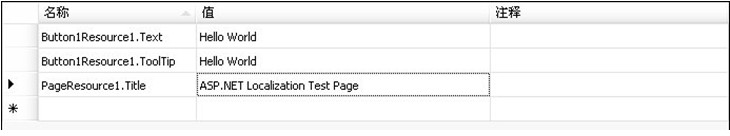
分別編輯Default.aspx.resx和Default.aspx.en-s.resx 的內容,如下圖示:

Default.aspx.resx
Default.aspx.en-s.resx
打開Default.aspx,在 Page 標簽里添加Culture="auto" UICulture="auto",如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" meta:resourcekey="PageResource1" UICulture="auto" Culture="auto" %>
只有這樣,后面才能獲取瀏覽器的首選語言設置。如果要加到 Web.config 中,如下所示:
運行網站,效果如下圖所示:

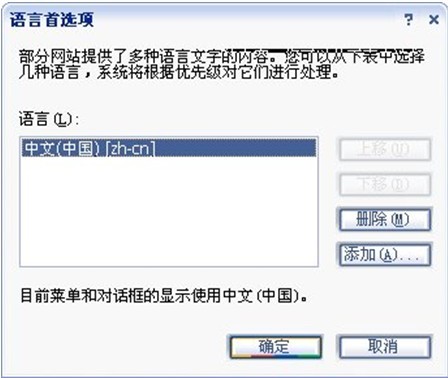
點擊IE菜單的[工具]->[Internet 選項],在彈出的對話框中點[常規]選項卡的[語言]按鈕,彈出[語言首選項]對話框,如下圖所示:
點擊[添加]按鈕,選擇英語(
美國),并上移到第一位,如下圖所示:

一路[確定]點下來,刷新頁面,可以看到Button的標題變成“Hello World”啦,如下圖所示:

綜上所述,使用工具自動生成本地化資源,并隱式的綁定到控件上,來實現頁面的本地化是非常簡單的,但存在以下幾項問題:
1)必須為每個頁生成多份資源文件;
2)只有控件屬性中被標識為Localizable(true)才可能被工具掃描到;
3)由于是對頁面包含的控件進行掃描,所以最好是在頁面布局基本確定后再使用該工具,并且在編輯完 資源文件后不要再使用該工具,如果不幸你這樣做了。。。會發現默認的資源文件被清空了
2.原來Localizable AttributeProperty是這么回事呀
在我前天寫的隨筆開發和使用自定義服務器控件中,一直對屬性為什么要使用Localizable(true)不清楚。
[
Bindable(true),
Category("Appearance"),
DefaultValue("Hello"),
Description("The welcome message text."),
Localizable(true)
]
public virtual string Text
{
get
{
string s = (string)ViewState["Text"];
return (s == null) ? "Hello" : s;
}
set
{
ViewState["Text"] = value;
}
}
查了許多關于WEB控件開發的資料,其中都對這個AttributeProperty做了忽略,原來只有當控件的屬性聲明為Localizable(true)時,VS的生成本地資源工具才會掃描到。
3.手工添加本地化資源
第一點中提到過生成本地資源工具只能掃描到頁面已經包含的控件,那么如果后面由于開發需要又增加了一個新的控件要怎么辦呢?雖然大部人都能自己想到,但還是寫一下吧。
從工具箱再拖一個Label控件到頁面上,切換到源視圖,修改代碼如下:
再修改兩份本地資源文件,為Label1添加Label1Resource1鍵值的相關資源,如下圖所示:
Default.aspx.resx
Default.aspx.en-s.resx
再運行程序,切換語言設置,可以看到Label1的效果和Button1是一樣的,如圖所示:
中文(中國)
英語(美國)
4.顯示使用本地化資源
OK,前面提到的都是隱式使用本地化資源,那么如何顯示的使用本地化資源呢?相對于隱式來講,顯示更加靈活,功能也更強大。
只需要將剛才的Label1的代碼,
修改為,即可。
Text="<%$ Resources:Label1Resource1.Text %>"
ToolTip="<%$ Resources:Label1Resource1.ToolTip %>" >
這時切換到[設計]視圖,選中Label1控件,查看屬性視圖,會發現Text和ToolTip被加上的是藍色的符號,提示“屬性綁定了表達式”。跟上面提到的紅色符號比較,少了“隱式”二字,這也就是所謂的顯式和隱定的來源吧,如下圖所示:
5.全局資源的使用(GlobalResources)
前面提到過,本地資源需要為每個頁面分別生成多個資源文件,雖然這樣看起來分門別類的挺清楚,但在實際應用過程中,我們有許多資源是可以共享的,總不能不停的重復寫來寫去吧。其實這種情況我們可以用全局資源(GlobalResources)來解決。
在資源方案視圖中選中網站,右鍵,點擊[添加ASP.NET 文件夾]->[App_GlobalResources],如圖所示:
再選中App_GlobalResources文件夾,右鍵,點擊[添加新項],在彈出的對話框中選中“資源文件”,命名為“LocalizedText.resx”,點擊[添加],如圖所示:
雙擊LocalizedText.resx進行編輯,添加一條新的字符串資源,如圖所示:
復制LocalizedText.resx,粘貼到App_GlobalResources目錄,重命名為LocalizedText.en-us.resx,雙擊進行編輯,添加一條新的字符串資源,如圖所示:
打開Default.aspx,切換到[設計]視圖,從工具箱拖一個TextBox控件到頁面上。切換到[源]視圖,修改代碼:
運行程序,切換語言設置,可以看到全局資源的使用效果了,如圖所示:
中文(中國)
英語(美國)
注意:全局資源不能使用隱式聲明。
6.如何在后臺編程時使用這兩種資源
前面提到的都是在網頁中使用這兩種資源,那么如何在后臺使用這兩種資源呢?
打開Default.aspx,切換到[設計]視圖,從工具箱拖一個Localize控件(Literal 控件與 Label 控件類似,但 Literal 控件不允許對所顯示的文本應用樣式。可以通過設置 Text 屬性,以編程方式控制在控件中顯示的文本。)到頁面上。雙擊Button1,添加以下實現
protected void Button1_Click(object sender, EventArgs e)
{
Localize1.Text = (String)GetLocalResourceObject("Label1Resource1.Text") + " " +
(String)GetGlobalResourceObject("LocalizedText", "Msg1");
}
記得添上這個引用
using System.Globalization;
運行程序,切換語言設置,可以看到和前面使用表達式調用資源的效果是一樣的,如圖所示:
中文(中國)
英語(美國)
7.動態切換語言設置
以上的介紹都是通過IE瀏覽器獲取語言設置,其實我們可以自己設置使用哪種語言。
1)通過在每個頁面里的Page節指定
<%@ Page Culture="en-us" UICulture="en-us" %>
如上所設,該頁將使用en-us的語言設置。
注意:這只是個概要式寫法,實際的頁面中的Page一般都包含更多的屬性。
2)通過在Web.Config里的globalization節指定
3)當然還有一種就是通過編程動態切換語言設置啦,這也是實際項目中經常用到的方式
打開Default.aspx,切換到[源]視圖,添加如下代碼
打開Default.aspx.cs,添加如下代碼
String s;
protected override void InitializeCulture()
{
s = Request.QueryString["currentculture"];
if (!String.IsNullOrEmpty(s))
{
//UICulture - 決定了采用哪一種本地化資源,也就是使用哪種語言
//Culture - 決定各種數據類型是如何組織,如數字與日期
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
}
}
記得添上這個引用
using System.Threading;
運行程序,分別點擊新增加的兩個鏈接,效果如圖所示:
中文(中國)
Enlish(USA)
8.使用圖片資源
分別編輯LocalizedText.resx和LocalizedText.en-su.resx,添加圖片資源,如圖所示:
LocalizedText.resx
LocalizedText.en-su.resx
注意:當圖形文件添加到圖形資源里時,系統會自動去除擴展名并把“-”替換成“_”,如上圖,我的文件名為“en-us-flag.png”添加到資源里變成了“en_us_flag”。
打開Default.aspx,切換到[設計]視圖,從工具箱拖一個Image控件到頁面上。打開Default.aspx.cs,添加如下代碼
protected void Page_Load(object sender, EventArgs e)
{
Image1.ImageUrl = "~/Image.aspx?currentculture=" + s;
}
選中網站右鍵,創建一個新的WEB窗體,命名為Image.aspx,編輯該頁面,在Page節增加如下代碼
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Image.aspx.cs" Inherits="Image" Culture="auto" UICulture="auto"%>
注意:默認創建的WEB窗體的Page節,不包括Culture和UICulture這兩個屬性,一定要手工添上,切記!
打開Image.aspx.cs,添加如下代碼
protected override void InitializeCulture()
{
String s = Request.QueryString["currentculture"];
if (!String.IsNullOrEmpty(s))
{
//UICulture - 決定了采用哪一種本地化資源,也就是使用哪種語言
//Culture - 決定各種數據類型是如何組織,如數字與日期
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
}
}
protected void Page_Load(object sender, EventArgs e)
{
System.Drawing.Bitmap img = (System.Drawing.Bitmap)GetGlobalResourceObject(
"LocalizedText",
CultureInfo.CurrentCulture.Name.ToLower().Replace("-", "_") + "_flag");
System.IO.MemoryStream ms = new System.IO.MemoryStream();
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.ClearContent();
Response.ContentType = "image/jpeg";
Response.BinaryWrite(ms.ToArray());
img.Dispose();
ms.Dispose();
ms.Flush();
}
當然,別忘了添上這兩個引用 using System.Threading;
using System.Globalization;
運行程序,分別點擊兩個鏈接,效果如圖所示:
中文(中國)
English(USA)
深圳北大青鳥嘉華校區